Websites have been around for over 2 decades now and the scope for website development is a never ending one. A website can typically be defined as an application that runs on a web browser over the internet. Websites can range from one-page blogs to complex enterprise-level web applications.
With business and individuals having their websites to showcase a host of information, the need for robust and feature-rich website development has increased manifold. This has prompted people and organizations to come up with newer programming languages with better features that make it relatively easier and faster to develop websites.
Developing a website for your business is a smart move but first, you should understand the underlying technique for developing a mobile application, which is described in this handbook.
What Is Website Development? and Why Is It Important?
The process of designing, developing, and maintaining a website is known as website development. It is important for businesses to get their website developed as a well-designed and developed business website can generate long-term customer relationships while helping the business grow. It also helps a brand establish its authenticity and trust while being able to reach out to a larger audience unhindered by geographical constraints or time zones.
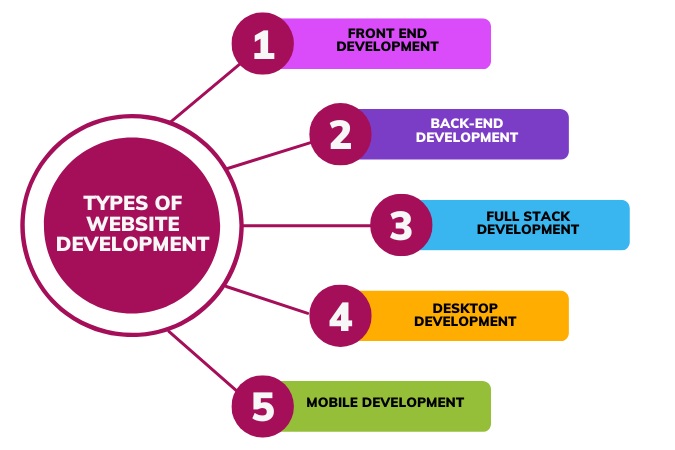
Types of Website Development

There are different types of website development that developers specialize in. While some developers work on the website’s graphical interface, others work on the back-end code to add functionality and some work on all parts of a website. Some of the different types of website development are:
- Front End Development: This involves the creation of the user interface of the website and is done using HTML, CSS, and JavaScript. The front end of a website is where the users interact with the website.
- Back-End Development: Here the developers create the server-side program of the website which includes back-end logic, databases, architecture, application programming interface (API), and servers.
- Full Stack Development: Here both the front-end and the back-end of the website are created together.
- Desktop Development: Desktop development allows the creation and maintenance of website applications that can run on computer devices. The three most popular operating systems for desktop development are MacOS, Windows, and Linux.
- Mobile Development: It involves creating websites that run well on mobile and tablet devices.
Types of Websites
There are many different types of websites that are suited to diverse requirements and conditions. While every type of website has a different role, one thing common in all websites is the presence of several linked pages. Below are some of the most popular types of websites:
- E-Commerce Website: An e-commerce website allows the selling of products and services online and even accepts payments online using integrated payment gateways. Some of the best examples of e-commerce websites are Alibaba.com, Amazon.com, and Flipkart.com.
- Business Website: A business website is one that is created for your business or company to establish an online brand presence and allow prospective customers to know about the services/products and your business details. It allows people to get an idea about your company or organization.
- Entertainment Website: An entertainment website is one that hosts high-quality content that can satisfyingly entertain a nice target audience. It can include movies, blog posts, videos, news, and information.
- Blogs: Blog websites are where people can contribute with written and visual content to share their thoughts or knowledge. Blog websites are most commonly used for marketing, knowledge-sharing, and earning money (by using affiliate links or displaying ads for other businesses).
- Portfolio Website: Portfolio websites are ideal for professionals such as artists, photographers, graphic designers, and writers so that they can display a consolidated set of their works. This allows potential employers can review the portfolio and hire a professional for their services.
- Media Website: Media websites focus on journalism instead of personal interests and are used by newspapers and media houses. Media websites can be monetized by their owners using ads or charging subscriptions. Today, almost all media houses have their own websites.
- Brochure Website: A brochure website can simply be defined as a digital brochure that opens on a web browser. A brochure website is designed to portray a printed brochure over the internet and is generally characterized by compelling images and text content.
- Non-Profit Website: Non-profit websites are used to show an organization’s mission, core values, and goals. It also includes a photo and video gallery to showcase past events. Non-profit websites are best suited for schools and religious places.
- Education Website: Education websites are launched by colleges, schools and other educational institutions and include features such as online classes using video conferencing. These have become more popular and common since the Covid-19 pandemic struck the world.
- Web Portal: A web portal is a web platform where information is collected from multiple sources (such as search engines and online forums) and then displayed within a single user interface.
- Community Forum: Community forums allow one to develop a community around a common interest. The owners of such websites can earn money by restricting access to paid members only. Reddit and Quora are two of the largest community forums on the internet today.
Benefits of Having a Website
Today the need for a business to have a company website is as crucial as having telephone numbers and office(s) as over 60% of customers expect their favorite brands to share content online instead of print/media ads. Below are some important reasons for having a website:
- 24×7 Online Presence: A website allows your business to be accessible to your customers anytime and anywhere. Even if the office hours are closed, prospective customers can always visit your website and access the information they need, without any pressure to purchase your services/products. Additionally, a live website can cause your business to lose customers to your competitors.
- Information Exchange: A website is an easiest and quickest way to communicate between sellers and buyers. A business can list important information such as contact details, product images, service details, opening hours, etc. Contact forms can be integrated into websites so that customers can enquire about products or services.
- Credibility: Today a company is judged on many factors, one being its online presence. A website is a highly useful and efficient tool to share information and answer all of your customer queries. It is also safe to assume that having simple navigation and high quality for your business website will lead customers to think that they will also get a similar positive response from your business.
- Cost Cutting: Since businesses can use websites to directly sell services and products to their customers, it reduces the need for setting up and maintaining physical stores or a large workforce, thereby allowing businesses to invest their working capital towards the expansion of the business rather than paying salaries and rent.
- Market Expansion: A website has an unmatched ability to conquer physical and geographical barriers. This allows businesses to target customers from any location in the world.
- Consumer Insight: With the advanced data analytics tools available today, a business can identify the exact persona of its typical customer and even track their online behavior and journey. This will help businesses to maximize their sales while promoting new arrivals and running offers.
- Advertising: Platforms such as Facebook Ads or Google Ads give businesses the capability to target customers with better reliability and accuracy as compared to offline and traditional ads. Targeted ads can be used to directly land the customer onto a specific product page instead of having them navigate the entire website.
- Competitive Advantages: If your business doesn’t have a website, it is quite possible that your competitor does. This is going to make your business lose out on finding new customers and rather have them go to the competition instead.
- Customer Support: Customer service can be handled better using websites as regularly asked questions can be answered in the form of FAQs. This can help businesses to reduce their customer service costs and time. It also helps customers get answers to their queries quicker which allows them to spend more time on checking out your products.

Terminologies You Should Know While Doing Website Development
Website development is a process and has many parts such as scripting, network security, server configuration, etc. The key terminologies in website development are described below:
- Website: It is the collection of files that are stored on a networked server. Any web page that you see on the world wide web is a part of a website. Storing the file(s) on the server allows the website to become accessible to anyone on the Internet.
- Browser: Browsers are computer applications that are used to access, view and navigate between different web pages. Some of the most popular browsers available today are Google Chrome, Mozilla Firefox, and Microsoft Edge.
- Server: The server is responsible for providing all resources, data, programs, and services that are used by other computers. While the client can merely send requests, the server can receive, respond to and send them.
- Protocol: Protocol is a set of rules that are used by electronic devices to connect, communicate, and transfer data. Some of the most common protocols are File Transfer Protocol (FTP), Hypertext Transfer Protocol (HTTP), and Transmission Control Protocol (TCP).
- HTTP: HTTP is used to facilitate communication between servers and web browsers which allows users to browse through websites.
- FTP: FTP is the standard protocol that is used in the transfer of website files between server and client. FTP is used in website development to implement changes in the website as it allows for the transfer of a large number of files.
- IP Address: The IP Address of a device is a unique string of numbers that identifies and separates it from other devices over the internet. The same is true for websites as each website on the internet is hosted on a server and has a unique IP address.
- Programming Languages: These are software scripting languages used to generate code for creating websites. While there are many different languages, each language has its specific grammatical rules and vocabulary. Some of the commonly used programming languages are C++, Java, and Python.
- Front-end (Client side): The front-end of the website is the part that the user sees on a web browser and interacts with. It is generally coded using HTML, CSS, and JavaScript.
- Back-end (Server Side): This is the digital infrastructure that allows users to gain access to the software applications and the information required.
- Content Management System (CMS): CMS platforms are used to create and manage content on a website, thereby making it easier to deploy a website.
- Cybersecurity: Cybersecurity is essential as it safeguards the data, network, and devices from threats and vulnerabilities.
Complete Lifecycle of A Website Development Project
A web development lifecycle consists of different stages, starting from building the idea to implementing the code and designing to deploying and maintaining. It is a complete process to make a well-functioning website. So steps by step process help the developers and the teams follow a pattern to ensure optimal results and minimum errors.
There are basically seven steps which are involved in the web development cycle:
1. Research and Analysis
This is one of the crucial starting steps of the web development process. Before starting the development, to make it successful, you should gather all the necessary information about the project from the client. Unless the developers are unaware of the things they are going to work on, they cannot give the appropriate output. Some of the common questions that you should know are the purpose of the website, all the requirements such as features and details to put and expectations of the website.
2. Planning and Strategy
Now that you have gathered all the important information of the what are the things that are to be included in the website, it’s time the plan the further process. The strategy of the website includes design, marketing, technology, and content. Based on the gathered data, all the structure and features of the website are made. The process also involved working on several tech setups and making a web framework to make the further process lot easier.
3. Designing and Wireframing
This process involves designing website layouts and bringing the creative UI- UX designers to the forefront. The layout involves the process of designing the rough sketch, which may be graphical, to get a feel of the design of the website. This is also created for the client to overview the design so that they can suggest things that need to be added. The wireframe designed in the last stage is transformed into buttons, tabs, menus, dashboards, color themes, typography, and graphics to create a base layout of the website.
4. Content Creation
So eventually, content is king. If you are not able to communicate with the customers and readers, no fancy design can help you. Creating a communicative channel through the user interface is the main aim of the content creation stage. This stage involves providing relevant information about the company in easy-to-understandable language to the users. This is one of the branding and marketing sides of the development process. To things you want to show the users can only be communicated with the help of content and good marketing to reach more users.
5. Code and Development
This phase of the development involves the actual building of the website. This includes the development of the server and client side of the website. It is the most time-consuming process and even takes months to accomplish. There includes two steps of development Front end web development and Back end web development which require different programming languages and expert teams for development.
6. Testing and Quality Assurance
So after the completion of the development of the website, it’s time to conduct a set of rigorous tests that are conducted to eliminate any bugs in the system. The quality assurance team performs repeat testing methods to check the functionality, usability, compatibility, and performance of the web app. It is necessary to fix all the bugs and errors of the app for every compatible device to make it perfect for the user’s use.
7. Deployment and Maintenance
Once you complete all the processes of the website development, it’s time for the deployment of the file. Using File Transfer Protocol, the app is hosted on the web servers and is available to the viewers. But here comes one of the most important things to do after the development, after receiving the feedback from the customers, the maintenance and improvement process starts. Apart from this, regular maintenance and update is also done to make things more user-friendly.
So these are the most important steps of the web development life cycle. Every phase of web development is significant, no matter how small or big the project is. Even while coding is a crucial component of any software development project, it’s also crucial to remember to take additional measures, such as design, content creation, security checks, and quality assurance team tests, in the process of creating a website.
Exploring the Latest Web Development Technologies
Web development programming is evolving at a rapid pace and as a development company, it is our duty to keep ourselves abreast of the latest technologies while implementing them. Below is a list of the latest web development technologies.
| Browsers | ● Google Chrome ● Safari ● Mozilla Firefox ● Microsoft Edge |
| Front End Programming | ● HTML ● CSS ● JavaScript |
| Programming Languages | ● PHP ● Python ● Ruby ● Swift ● Objective-C ● Java ● Go ● JavaScript |
| Web Development Frameworks | ● Node.js ● Angular.js ● TezJS ● Drupal ● Django ● Ionic ● .NET ● Flutter for Web ● Ember.js |
| Libraries | ● jQuery ● Underscore |
| Database | ● MongoDB ● MySQL ● Oracle ● SQL Server ● Redis |
| Protocols | ● HTTP ● REST ● DDP |
| Data Formats | ● JSON ● XML ● CSV |

Best Web Development Frameworks
Since there are many web development frameworks available in multiple languages, web development has become significantly easier. The 10 best web development frameworks are:
- Laravel: Laravel is a PHP MVC (model-view-controller) framework that comes with API support and has numerous packages, making the framework highly extensible and adaptive. Laravel is mostly used for back-end development for web and mobile apps and works well for small to mid-range solutions.
- Angular: Angular is perhaps the most well-known front-end framework that has been used by a large number of companies for website development. It was first launched in 2009 using Javascript programming language but then in 2016 was transformed to use the Typescript language. Angular is used to develop client-side web pages that are dynamic in nature.
- Django: A Python-based framework, Django is in high demand due to its role in fulfilling both front-end and back-end development. Django works on the MVT (model-view-template) architecture and makes use of code reusability.
- React: React.js is a JavaScript library and is mostly used to develop front-end web applications. React also supports mobile application development.
- Ember: Ember is considered one of the best JavaScript frameworks and is used to develop web applications with complex functionality. It makes use of the MVVM (model-view-viewmodel) architecture and is quite easy to use.
- Flask: Another Python-based framework, Flask is used to develop lightweight, robust, and high-performing applications. Flask includes all relevant functions and libraries to develop web applications from scratch. Some highly competitive features of Flask are Unicode support, a built-in web server & debugger, unit testing support, RESTful request dispatching, and WSGI compliance.
- Ruby on Rails: Ruby on Rails (RoR) is used for developing back-end applications and is one of the oldest frameworks, used in more than 800,000 websites to date. RoR has quite powerful tools and libraries and works wonders while creating cloud-based web applications.
- jQuery: jQuery is a JavaScript library that is available as open-source and used for developing the user interfaces of web apps. jQuery is cross-browser compatible and is small in size with multiple plugins to add features.
- Vue.js: Another JS framework based on the MVVM architecture is Vue.js which is used to develop web app interfaces and single-page apps. It has many tools to develop functional interfaces and is lightweight.
- Express.js: Expressjs is an API of Node.js and is a very powerful tool to develop complex web applications. Due to its high flexibility, Express.js is used by large enterprises in the development of enterprise-level applications.
Web Development Languages
Website development makes use of both front-end and back-end scripting languages. Front-end scripting languages are used to write the code for the user interface and visuals including buttons and graphics and generally include HTML, CSS, and JavaScript. Back-end web development is done using other languages such as PHP, Java, and Python and its prime objective is to manage the communication between the server-side application and the client-side interface. Below we have shared some of the most popular languages used in website development:
- HTML
- CSS
- JavaScript
- Angular.js
- Vue.js
- React.js
- Typescript
- PHP
- Python
- Flask
- Django
- Ruby
- Jekyll
Things to Consider While Website Designing
While designing and developing a website, the website developer must take great care of certain important factors that are shared below:
| Choosing a Relevant Domain | A relevant domain is very important for a website as the domain name should be related to your business name or should describe your website as best as it can. |
| Backend Services | The backend of a website is where the actual data processing takes place and hence it is important to have a functional program at the back end of your website. |
| Clean Design | It is important to have a clean and high-quality design for your website that comes across as visually appealing to the users. It will help them to focus on the relevant content and the brand value. A good website design can lead to a highly positive user experience which encourages customer retention. |
| Effective Color Scheme | Each color evokes a different reaction such as happiness, calm, anger, or frustration. While deciding the color combination for your website, keep in mind the company’s niche, branding, and target audience. |
| Branding | Branding is essential for both small and large businesses. A professionally designed brand logo can communicate a clear picture of the brand’s voice. Use the same logo for the website, advertising, packaging, and branded apparel. |
| Functionality | The few things to consider in the functionality of a website are security features, working contact and lead generation forms, easy navigation without broken links, and seamless and fast website loading. Any one feature not working properly can cause you to lose out on potential customers. |
| Navigation | If the navigation between the pages of a website is cumbersome and confusing, your customers might leave to never return again. One of the best ways to make your website navigation easy is to include a sitemap. Also, conduct a thorough review of your website from the perspective of a new visitor to identify problematic navigation streams and eliminate underperforming pages. |
| Usability | Customer interest increases on websites that are easy to use and it encourages business growth. It is important for a business website to have all the features that may be required by a customer for information on the website to be easily accessible. |
| Call to action | A call to action encourages customers to get in touch with your business. The simplest example of a call to action is “Contact us now!”. The call to action should be appropriately used according to the level of customer interaction with your business. For new customers who are just discovering your brand, use an email newsletter subscribe hook. |
| Short Loading Times | A slow-loading web page can cause a customer to become irate or aggravated and your business wouldn’t want that. Test your website before launch and every time you add a new feature to it to ensure that the website loading speed remains fast. |
| Active Blog | A blog on your business website can help spread information about the latest services and products, industry-related information, and company events. Your blog posts should be highly informative and must encourage the readers to interact with your business. |
| Clean, SEO-friendly code | Clean and SEO-friendly code is necessary for both new website development and the optimization of existing web pages. SEO-friendly code will act as a guide for the crawling spiders of search engines by sharing with them a clear picture of the content available on your website. |
| Compatibility with multiple browsers | With the progress of technology, the number of internet browsers is also increasing. It is important for a website to be easily accessible on any web browser and should load fast on all browsers including their older versions. Failure in maintaining this can cause losses for your business, especially if it is a growing business. |
| Integration with Social Media | Today it is of the utmost importance for a brand to have a strong social media presence as it makes the sharing of information more convenient. Using social media, your business can let its customers do the talking to promote your brand and inculcate brand loyalty. |
| Captcha Tests | Many website owners receive a lot of spam in their website contact forms, comment sections, and site forums simply because they did not integrate a captcha test. Captcha tests are used to differentiate humans and robots and adding these to your website can ensure that only humans use your website resources. This will save both time and money for your business. |
| Effective Security | Today there are more security risks for a website than ever before arising due to viruses, malware, hacking attempts, and malicious apps. Websites should be able to safeguard both front and back-end programs forms security breaches. Special categories of websites such as e-commerce sites and web portals require additional heightened security due to the presence of customers’ personal, professional, and financial data on these websites. |
| Reviews | With the ever-evolving algorithm updates by search engines, today local searches matter a lot, and with them comes the importance of online reviews. Gaining a large number of positive and genuine reviews on websites such as Google and Yelp can help a business to generate qualified leads. |
| Comprehensive Sitemap | A sitemap is the summary of your website navigation, similar to the table of contents in a book. Whenever you add new pages to your website or remove/redirect old ones, ensure that you update the sitemap as well. |
| Stock Images | The images used on websites are not always unique and businesses end up using images from other sources. Some of these sources might be paid and may also require explicit permission before you can use their images. Failure to do so may result in copyright violation and subsequent fines for your business. The best way to avoid this is to use free stock images. |
Benefits of Hiring a Website Development Company
Below are some amazing benefits of hiring a website development company for your next project.
- Saves your time: Hiring a professional website development agency will save you time as you can focus on running your business instead of trying to figure out how to develop a website. A professionally developed website will help your business make money in the long run.
- More reliable website: If you try to make a website by yourself, it may not be reliable as it can start to malfunction after a few months or when the traffic increases. Then you will have to spend more money on getting it fixed. Instead, hire a web development company as they will create a reliable website from the onset.
- Better designs: If you use a website template, you will just be doing what many other businesses are doing. Instead, get a custom design for your website by hiring a web design team. They will ensure that your website is user-friendly and easy to navigate.
- Faster website: A professional website development company knows which plugins and tools to integrate into a website to make it load fast.
- Use of latest technologies: Since you are not a professional web developer, you might not know the latest technologies available in the market. A professional Indian website development company will provide you with a website that is capable of taking advantage of the latest technologies and tools.
- Trustworthy development: A website developed by a professional team will portray a trustworthy image of your business to your customers and will also help get more clients.
- SEO optimization: A professional web developer knows how to write SEO-optimized code and hence it will be beneficial if your website is developed by a professional website development company.
- Continuous support: The company that develops your website will ensure continuous and ongoing support for your website maintenance. They will monitor the run-time vitals of your website to optimize it and also help with the integration of new features.
How to Choose the Right Website Development Company
It is not easy to choose the correct website development company for your project but it is very important. Below are a few steps to consider before choosing your website development partner company.
- Define your project requirements: It is very important to define your project requirements (both functional and business) first so that you can then start your search accordingly.
- Research about the relevant companies and development partner: Based on your project requirements, you should start searching for the appropriate companies that you can consider for your project. For example, if you want an e-commerce website, it is best to shortlist companies that specialize in e-commerce development.
- Contact the shortlisted companies: Once you have shortlisted a few companies, get in touch with them and discuss your project brief while asking them for their portfolio, pricing structure, and other details.
- Evaluate their portfolio: It is very important to carefully review the portfolio of the website development company that you are considering. It will give you an idea of the level of their competency and what kind of clients they have worked with in the past.
- Decide upon concerned factors like cost: Once you are through with the above steps, you have to factor in the pricing structure of the shortlisted companies as it is very important to spend the right amount for your project but not end up paying way over the fair price. Costs differ across companies and it will be a very calculated decision that you will have to take.
- Review company’s achievements and project management skills: Another very important factor to consider is the project management skills of the team that will handle your project and the achievements of the company in past projects – whether they delivered the projects with quality on time.
- Request for references: It is always helpful to ask for references as they will help you understand the reputation of the company in the market.
- Make the decision: Based on the above parameters, you can come to a conclusion as to which company to choose for your website development project.
How Long Does It Take for Complete Website Development?
A website, if developed from scratch, can take anywhere between one to six months to get developed, depending on your requirements and the resources available. The exact time to develop a website can only be figured out by factoring in the following points:
- The complexity of the project: The most important factor is the complexity of the website. Whether it is a simple blogging website or a fully functional multi-vendor e-commerce website with a payment gateway and user login. While the former takes less than a month to develop, the latter can take anywhere between four and six months to launch.
- Design requirements: A simplistically designed website can be readied in lesser time than a graphically complex website with custom graphics, interactive elements, and animations.
- Custom functionality: If you wish to add custom features or integrate other tools into the website, the development timeline will increase. It also required more testing hours.
- Content requirement: Websites with more content (such as e-commerce websites with thousands of products) take longer to develop as compared to business websites.
- Project management: The timely delivery of a project can only be ensured by effective project management.
- Technology stack: If the development team is familiar with the technology stack and its integration with other resources is easy, then the development timeline will be short.
- Testing and QA: Testing and quality assurance are highly critical aspects of any website development process. If done correctly, it will ensure that the website functions are working efficiently and correctly. However, more testing will increase the overall development timeline of a website.
Why Yoginee Is the Best Choice for Website Development?

Yoginee is a leading Indian website development company working with a large client base spread across many countries. Our experience has allowed us to hone both our technical and business skills which have made us a force to be reckoned with when it comes to website development. Our website development services also include incredible UI/UX and comprehensive testing to ensure that the websites are robust and secure while also being visually appealing.
We work on a variety of web development technologies such as HTML, CSS, JavaScript, PHP, Laravel, CodeIgniter, Magento, Prestashop, Opencart, Javascript frameworks, etc. Our service offerings are extended to businesses and organizations across a diverse range of industry verticals including healthcare, education, e-commerce, logistics, utilities, real estate, public services, and media.
Conclusion
The process of developing websites is somewhat complex and the user experience has to be prioritized at all times. The website load time should be fast and the data should be secure from breaches. What kind of website development is best for you will depend upon your business requirements, time constraints, target audience, service/product offerings, etc. The list of dependencies can be quite long.
Due to our flexibility and proven expertise, Yoginee is an ideal choice for website development as we offer maintenance and support services post-launch. We have already been working with leading clients across multiple industry verticals and have a global presence.
Frequently Asked Questions FAQs
A website can help a business expand a grow in many ways. For starters, it provides the business with a platform to showcase its services and products which helps in acquiring new customers for the business. The next best thing about a website is that it helps create strong brand awareness and build credibility in the eyes of customers.
It is important to hire a website development company after performing due diligence. Below are steps to consider while hiring a website development company:
● Define project requirements
● Research relevant companies
● Contact shortlisted companies and evaluate their portfolio
● Decide upon factors such as cost, timeline, and resources
● Review the company’s credentials
● Evaluate the project management and communication skills of the company
● Request for references and then make the final decision
Before specifying the time taken to build a website, it is important to identify the type of website since websites differ in scope, features, complexity, and skills required to develop them. Let’s categorize the websites and the time taken to develop them as follows:
● Hosted drag-and-drop builder websites: 2-20 hours
● CMS theme customization: 10-40 hours
● Custom theme development: 30-200 hours
● Enterprise websites: 200-2000 hours
If you have done your bit of research on the cost of website development, you will see that it varies from a few hundred to a few thousand dollars. Some key factors that influence and determine the cost of website development are:
● Type of website
● Design
● Complexity
● 3rd Party integrations
● Technology stack
● Security
● Robustness